最後更新日期:2021年05月08日


文章沒幾篇,版型倒是改的很勤勞。
我有強迫症的堅持,文可以不發,可是版型一定要順眼,假如我心血來潮想發文,一看blog 哇靠字怎麼都擠在一起,排版亂七八糟我的內心是崩潰的。
這版型也用N年了,我每次都只有改配色,因為都從別的樣式改,有很多看不到的小問題,只是我選擇性忽略(放很久都懶得改)最近又回去看了歐飛先生的部落格實戰,下定決心要優化。把我看不順眼的地方全改了。
我沒學過CSS,無名時期學了點皮毛,再參考別人的版型和教學文章慢慢調。
以前還是20吋螢幕的年代,我不敢把頁面調太寬,怕有些人螢幕太小會跑版。現在主流的畫素都在1920×1080,反而是我的部落格版型要調大了。
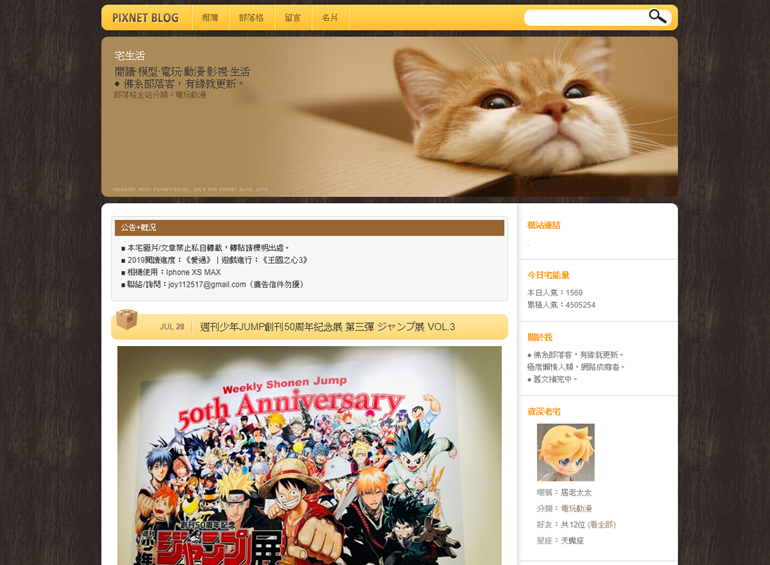
最早我是用這個改(此樣式目前已下架)套到現在還是很好用的樣式,只是字太小版型太窄需要調整。

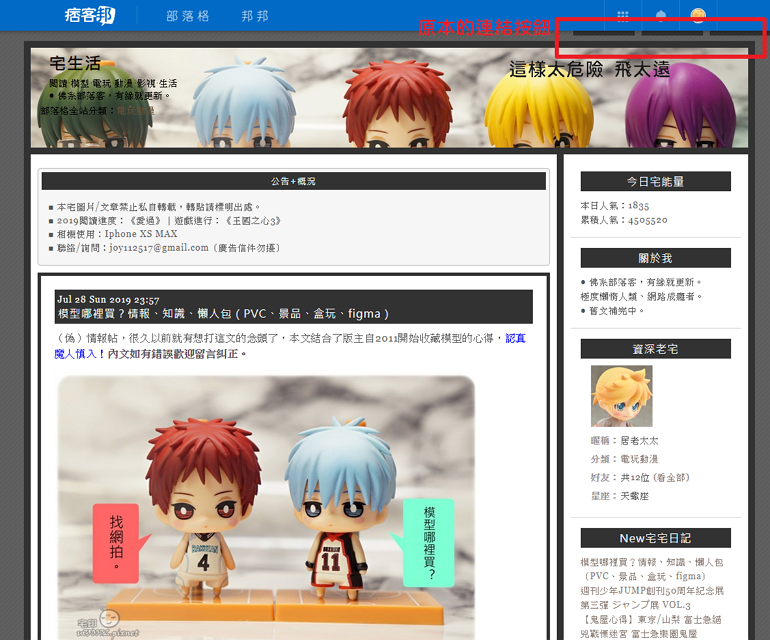
以前痞客有單純框架沒圖案的基本版型,我就拿那個+小貓的樣式來改,框架一直沿用到現在。這是2013改出來的版型,截圖看起來還好,實際版型太窄、字太小、很多格式都跑掉。連結按鈕飛到旁邊了。

回到現在
為了統一整個色系,試了好幾種我喜歡的顏色。
1.紅色,我最喜歡的顏色,但是看久眼睛會疲勞。
2.黃色,很活潑可是太亮。
3.黑色,最安全的顏色,但是太正經八百,我希望我的樣式看起來活潑一點。
4.橘色,很適合,不能選太橘或太咖,一不小心就太亮或太黑。
5.綠色,普通色太綠,後來我用湖水綠。
原本很糾結要用綠色還是橘色,最後選綠色,我覺得綠色看久了比較不疲勞,下次如果改顏色就是用橘色了。
為了避免樣式不相容,我會用不同的瀏覽器看部落格(edge、IE、chrome)我自己&公司的電腦字都調很大,所以我部落格的字也習慣調大。
這個橘咖版型我用最久,本來不想調太寬,後來覺得以圖片為主的部落格還是放大一點比較好。

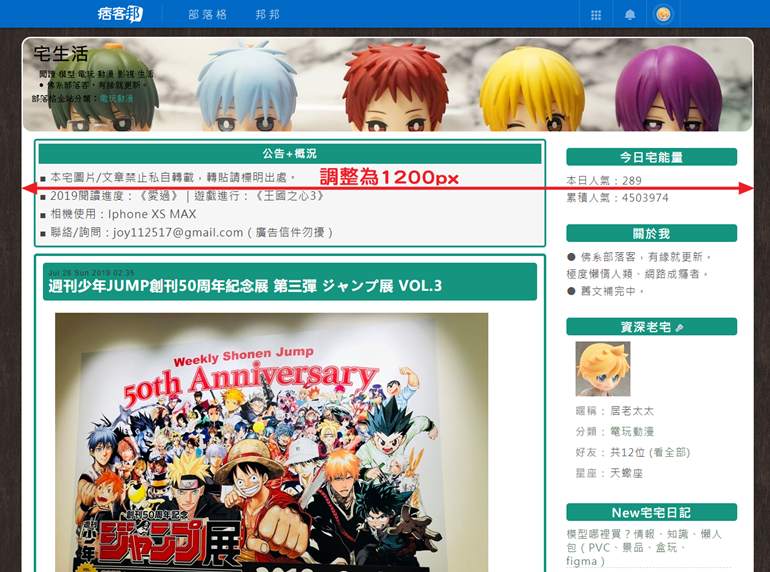
我參考很多部落格,圖片大小落在750~800左右看起來最舒適,字不能太小。改色後版型調整為1200,主要增加文章寬度,也把背景底色拿掉了。

優化繼續閱讀←弄超久。很久以前就想改,只是覺得麻煩而且我不會弄,後來參考歐飛先生的語法,試了好幾次終於成功了。

原本的繼續閱讀字超不明顯,很容易滑一下就過去,超連結本來用對比色,改成同色系的顏色。

改完看起來舒服多了。

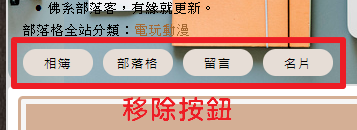
之前試圖塑造假文青的感覺,現在想想還是用跟部落格主題相關的圖比較好(而且模型的照片是我自己拍的)痞客改版以後超連結就沒什麼用,我的相簿沒開放、留言介面也移除了、名片點大頭照就可以,加上按鈕會檔到橫幅的圖,乾脆就直接移除按鈕了。

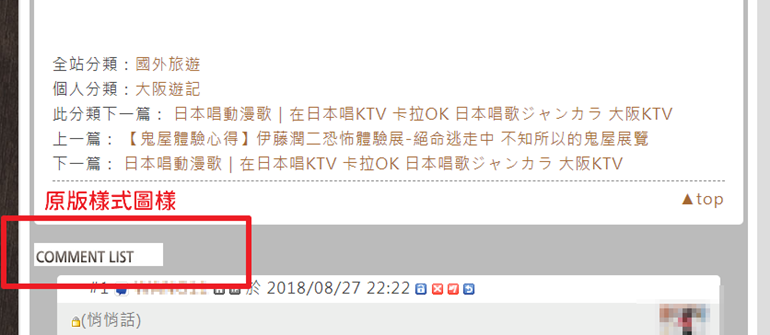
再來是我一直不願面對的留言區塊,還保留原版樣式的圖片,我一直懶得改,想說沒跑版能用就好,重點是我不會改。


改完以後自己都覺得滿意。語法一樣是參考歐飛先生的樣式。

留言終於不再亂糟糟了,我回覆區塊故意不置中(單純覺得比較順眼)

日期改小,以前沒想過日期太大會影響標題,改小以後順眼多了。


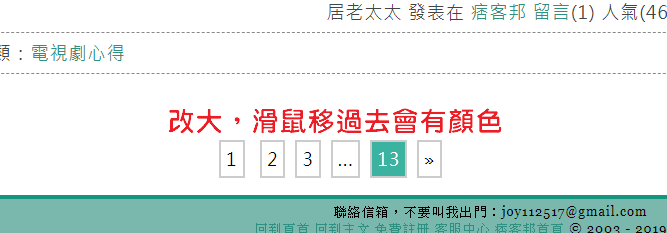
最後也是不想面對的沿用舊樣式系列,原樣式的圖片頁數很不明顯,整體風格也不統一。

改完很明顯,滑過去還有顏色。

不是很重要的小細節就不說了,太久沒碰CSS改的很辛苦,我的樣式語法很亂,通常就是東拼西湊,還是盡量讓呈現出來的效果是正常。因為版面加大的關係我考慮把一些文章內容也調整一下,至少自己看了要舒服啦~










新版型很不錯,看起來很清爽,不過一定花了不少時間在CSS語法上面~
雖然大部分是參考歐飛先生的語法改的
但是我非專業出身,真的花不少時間,起碼弄了4天吧
主要還是為了達到自我的審美標準,以前沒改得這麼勤勞過,哈哈。