
我在這次的改版中發現,網站速度很慢,其實我的網站速度慢這也不是一兩天的事,只是之前我都選擇性忽略(喂)
部落格圖片大小建議
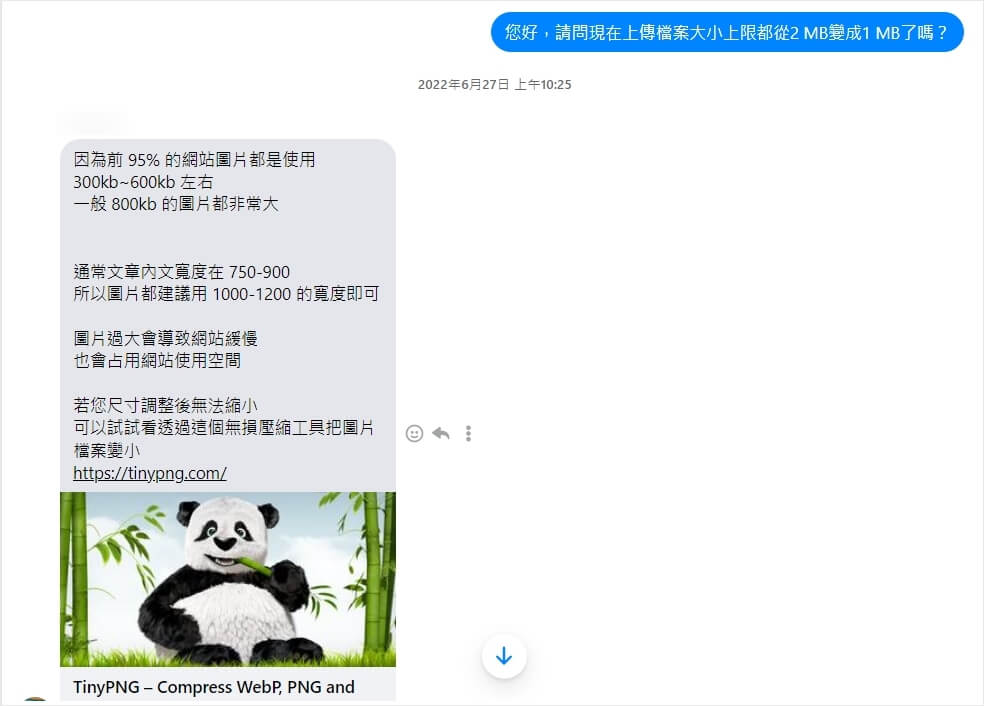
這裡我必須坦承,我以前的寫文習慣很糟糕,主要是文章的配圖太多了,而且我沒有縮圖的習慣,導致後面網站開啟速度非常非常慢,以前圖片上傳的大小限制是2MB,我就真的白目到只維持在2MB裡面。
後來圖片上傳限制改成1MB,我還跑去問網站代管為什麼少傳的容量變小了?結果被代管建議縮圖。

網站的首頁或每一頁,頁面上的所有圖片加總檔案尺寸盡量不要超過10MB,也就是說如果每張2x的圖片有500kb的話,一頁只能放到20張圖片。
以目前主流手機4G網路平均下載速度為100Mbps,每秒下載約12MB的圖片,也就是說,打開網頁的時間為1秒,但是前面數據是理論值,實際上速度大概都會減少一半速度,所以才會建議網站一頁盡量將檔案控制在10MB以下。才能讓使用者打開網頁在1-2秒內看到網頁。
文章來源:網頁讀取很慢的原因? 網頁轉不停但就是一片空白? 網站跑好慢? 網站圖片讀取好久才慢慢跑出來?
終於知道過去的自己如此愚蠢(羅馬不是一天造成的)因此現在的文章我都調整成寬度1000,調整完後會再使用線上縮圖,再加上Jetpack加速盡量讓網站載入速度不要這麼慢。
利用Jetpack快取加速
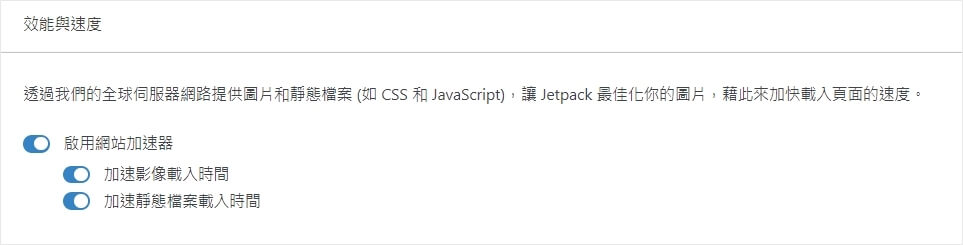
如果你們跟我一樣是自架站,基本上都會安裝Jetpack這個綠綠的外掛,其中有個功能是利用快取加快網站載入的速度。

以前我都沒開,因為我發現只要開了那個,圖片解析度會很明顯降低,而且文章排版會亂掉,排版這是我在上一個樣式主題發現的問題,換到目前的樣式就沒有出現這個狀況了。
但我最近實在被自己網站開啟速度慢到生氣(甚至很多旅遊美食滿滿照片的網站都開的比我快)決定趁這次修改文章的過程中重整。

於是我再度將Jetpack的加速功能開啟,出乎預料,圖片解析度看起來似乎沒有以前看起來這麼糟糕了。
順帶一提,如果有開Jetpack加速的話,圖片另外開啟的上面圖示會變成這樣。

魔鬼藏在細節裡
儘管我已經開啟Jetpack加速,也將一些圖片很多的文章圖片刪減,但手機版的速度還是慢到天人共憤(電腦版體感速度有變快)
於是我不斷參考和我用相同樣式的大咖部落客,看了一堆網如何優化網站速度的文章,也調整了CSS,用了好幾個測速網站,仍然不見成效。
最後終於讓我用PageSpeed Insights找到拖垮速度的元兇。
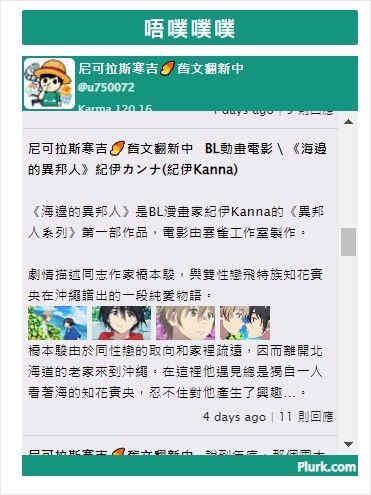
元兇就是我放在右側欄位的那個「噗浪貼」因為網頁讀取中也包含噗浪內文中的圖片,雖然放在測欄看起來小小的,實際上網頁在讀取過程中會將圖片的完整大小載入。
例如你們看到右側欄位的圖片大小是這樣:

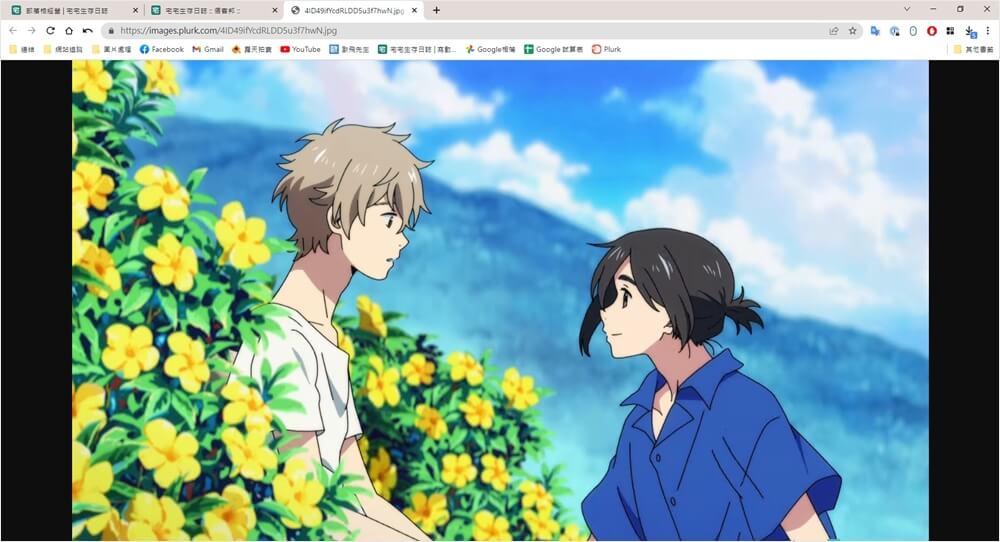
實際上網頁要載入的圖片這麼大。

圖片越大,當然載入速度也更慢,發現這點後我立刻就將那個小工具移除了,反正這東西可有可無,當初也只是掛爽的。
只是萬萬沒想到噗浪貼會影響載入速度,虧我還用了這麼久。
俗話說魔鬼藏在細節裡,如果你也發現自己的網站速度很慢,用了各種方法都沒有改善,不妨看看是不是自己的網站側欄或是一個頁面中包含很多需要大量載入的要素(一般都是圖片大小的問題)
部落格經營系列延伸閱讀:
。【部落格經營】01|網站經營系列從改版開始
。【部落格經營】02|部落格開啟速度很慢
。【部落格經營】03|改變3個寫作模式後,發現比以前更有效率









